项目说明
一款”真搭积木式的低代码平台”,一切功能都建立在一个一个的积木上(节点),用户可通过各种基础积木(节点),便可以搭出强大的WEB应用。
该产品基于蓝图引擎并与AI结合的可视化低代码平台,用户可通过各种功能节点来创建复杂的WEB应用,提供手动和AI两种方式,并且可快速一键发布上线。
产品亮点
- 易用性、灵活性、扩展性非常高,简单易上手。
- 蓝图引擎,可在画布中直接新增、托拉拽编排节点的方式来编排WEB应用的界面和业务逻辑,直观可视,节点与节点之间的关系直接通过连线完成;
- 可视化的状态控制,可通过
状态机的方式来控制各节点的逻辑状态,并且节点的状态流转还可以直观、清晰看到(连线高亮),方便调试。 - 强大的自定义组件能力,用户在编辑器中即可创建属于自己业务的功能组件,使用我们提供的原始节点即可编排出各种强大、复杂的功能组件,1次开发,可多次重复使用。
- 强大预制组件功能,官方为用户提供了一套完整的UI组件,即开即用;该组件用户安装后还可以直接在线修改,想怎么改就怎么改。
- 强大的第三方模块功能,支持用户安装本地模块开发包,开发各种更强大复杂的功能为自己项目使用;比如富文本编辑器。
- 强大的调试工具,编排中的出现的错误会有直接提示信息,可定位到具体某个组件的某个节点。
- 强大的分离功能,
画布区和预览区可从编辑器中分离成多窗口模式(浏览器多窗口模式),用户可以一个窗口做编排,一个窗口做预览,编排效果在预览窗口实时更新。 - 强大的AI功能,通过AI对话,可直接生成WEB应用。
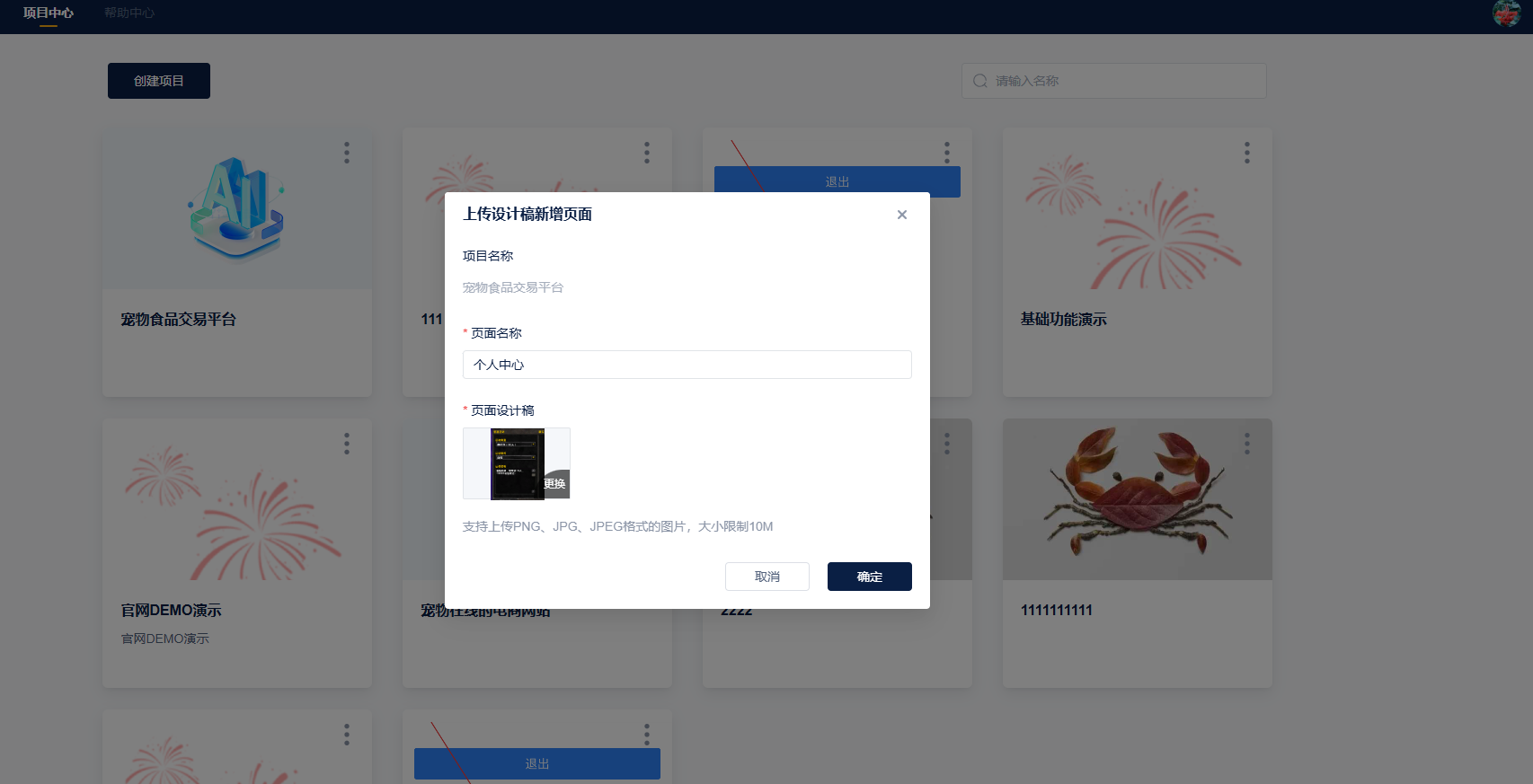
- AI识别设计图,通过设计图直接生成WEB应用。
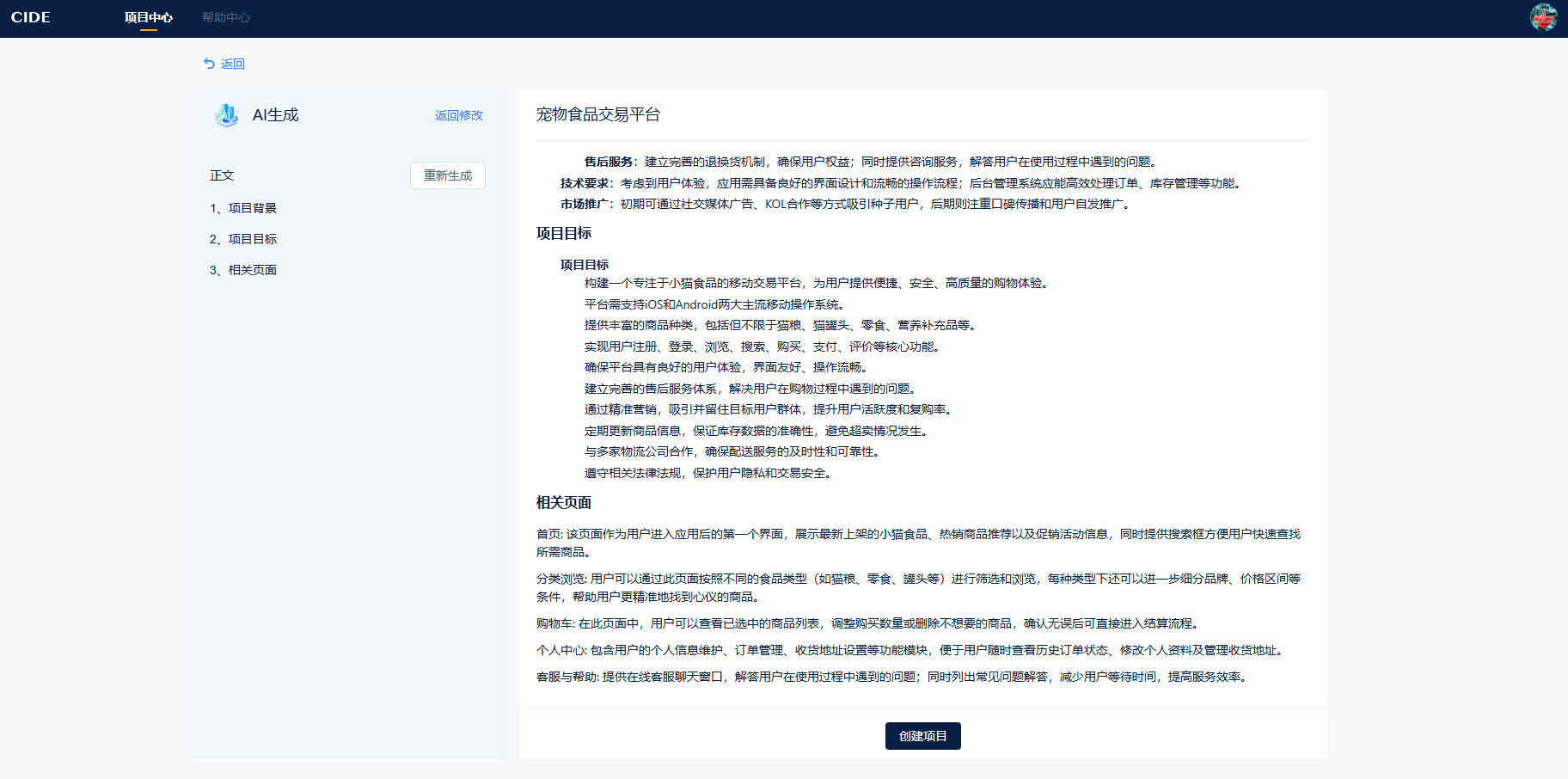
- AI生成产品文档,可通过文档直接生成WEB应用。
视频演示(部分功能)
产品图片
AI生成产品文档生成项目

AI识别设计图生成项目

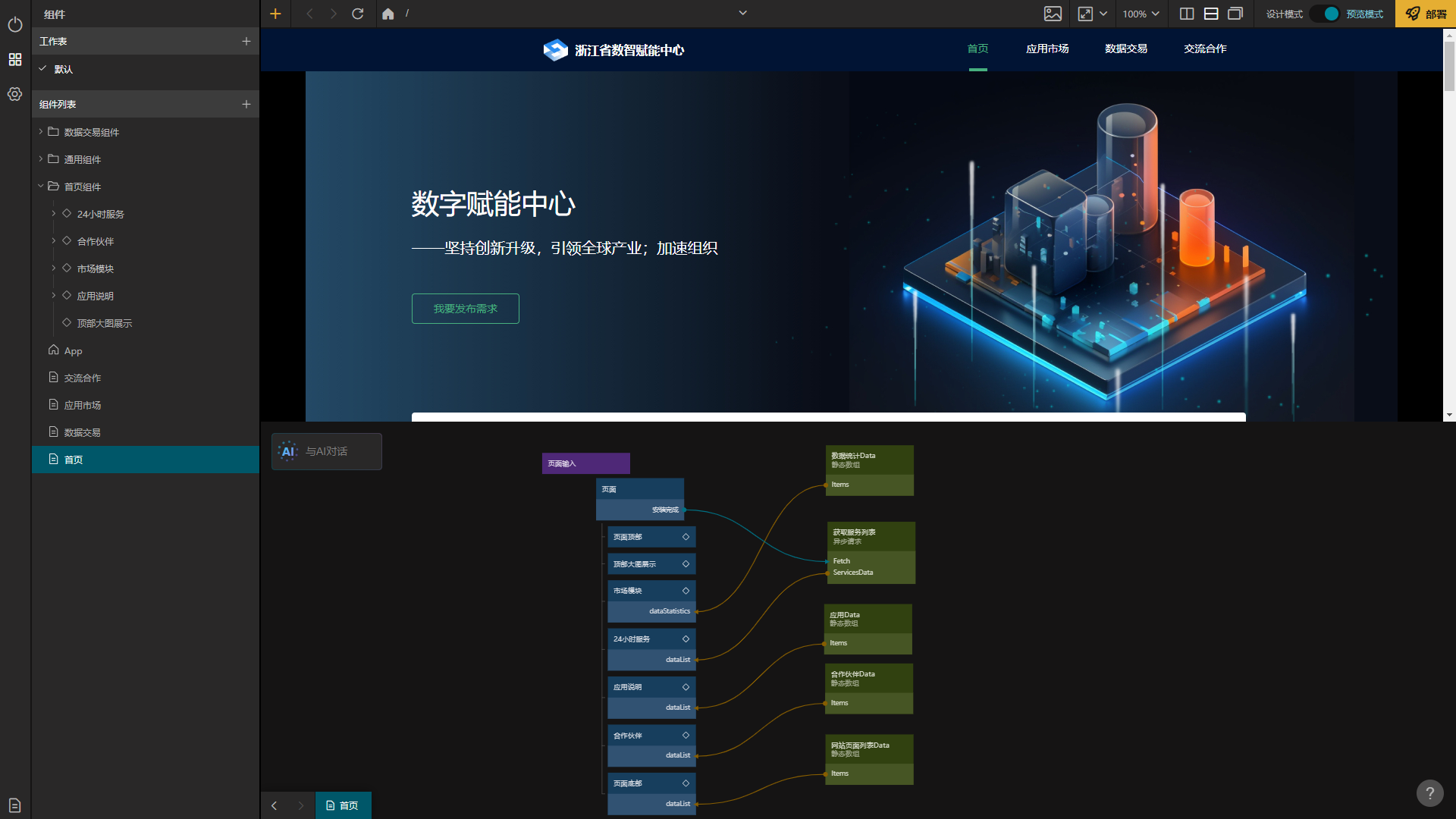
低代码编辑器开发PC端应用

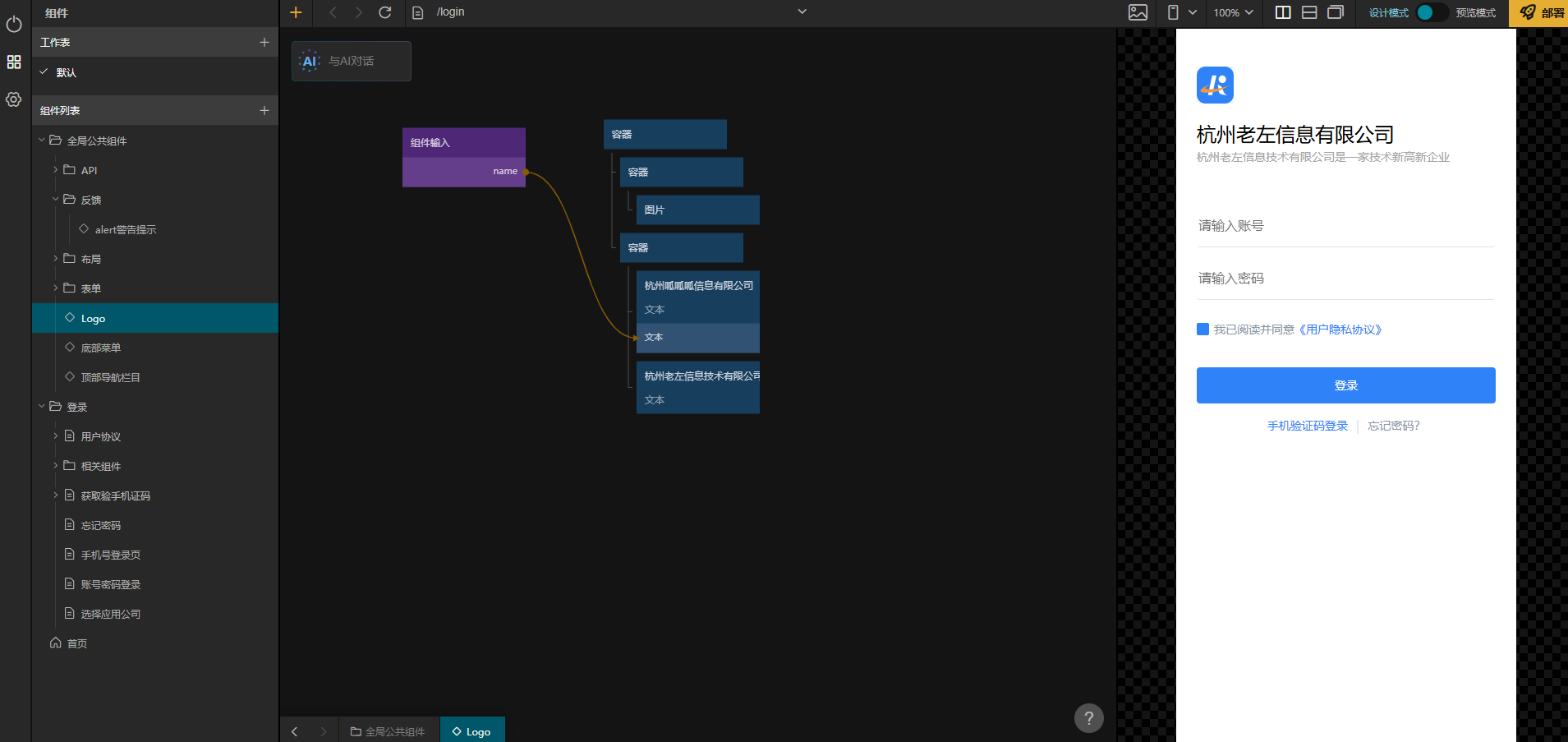
低代码编辑器开发移动端端应用

产品及技术方案设计
整个编辑器包含4大块内容;
1)、顶部工具栏(设置分辨率、路由切换、分屏等)
2)、侧边工具栏(节点属性设置、页面设置等)
3)、 节点编排器(画布、包含 UI 和逻辑等节点)
4)、 预览区(节点编排效果预览)
该低代码项目中的重要部分“编辑器”是基于蓝图的交互方式进行开发,编辑器可通过选择节点、编排节点、连线节点的方式来完成界面和交互的编排,并且可实时预览编排效果;
- 画布区使用 canvas 实现,可在编排区/画布区新增节点、拖拽节点、连线节点;
- 预览区使用 Iframe 加载一个单页来实现,该页面由nodejs渲染;
- 画布区和预览区之间的消息通信有2种方案;一种是基于 websocket 或 postmessage 的方式,由于通信数据量比较大,上线版为postmessage方案。
- 打包部署由nodejs完成;在与服务端通信方案使用了Kafka
- AI对话,通过与AI对话生成已包含具体业务的逻辑节点与视图节点,AI使用了gpt4;
由于该项目存在多个package, 因此该项目使用了monorepo的代码管理方式来组织多个package之间的关系。
注:更多细节待完善
技术栈
主要包含:
- react
- nodejs
- canvas
- webpack
- vite
- rollup
本文作者:
老左
本文链接: https://zuojiquan.com/post/20230704/relaper-cloudide/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!
本文链接: https://zuojiquan.com/post/20230704/relaper-cloudide/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可,转载请注明出处!


